JavaScript + OpenAI
During my JavaScript + OpenAI course, I developed two projects: "What to Eat," a CLI tool using Deno and OpenAI to provide personalized meal suggestions, and "Dream Catcher," a web app for dream interpretation featuring an interactive 3D scene created with Spline. Both projects showcase my skills in JavaScript and API integration.
Try it out: Dream Catcher
Role
Sole front-end developer
UI/UX Designer
Timeline
3 months
Tools
JavaScript
HTML/CSS
OpenAI API, API Integration
Deno Runtime, Deno Deploy
Command-Line Interface (CLI)
Spline
What To Eat
An app that helps you decide what to eat and teach you how to cook a quick meal based on the groceries that you have
Why What to Eat?
Decision Assistance: Many people find themselves unsure of what to cook, especially when facing limitations based on the ingredients they already have at home. This app helps eliminate indecision by suggesting dishes that can be made with the groceries available, making meal planning easier and more efficient.
Waste Reduction: By suggesting recipes based on what users already have, the app encourages using up ingredients that might otherwise go unused. This can help reduce food waste, which is both environmentally friendly and economically beneficial.
Cooking Skill Development: For those looking to improve their cooking skills, the app provides an opportunity to try new recipes. Each suggested dish comes with a simple recipe, encouraging users to cook more and learn new techniques and flavor combinations.
Chellenges
Implementing a user-friendly interface to interact with the app and provide seamless navigation through meal options and cooking instructions.
Ensuring the app handles user inputs gracefully, validating user inputs, and providing appropriate error messages when necessary.
Optimizing the performance of the app to provide quick responses to user queries and minimize loading times for meal suggestions and cooking instructions.
User Flow
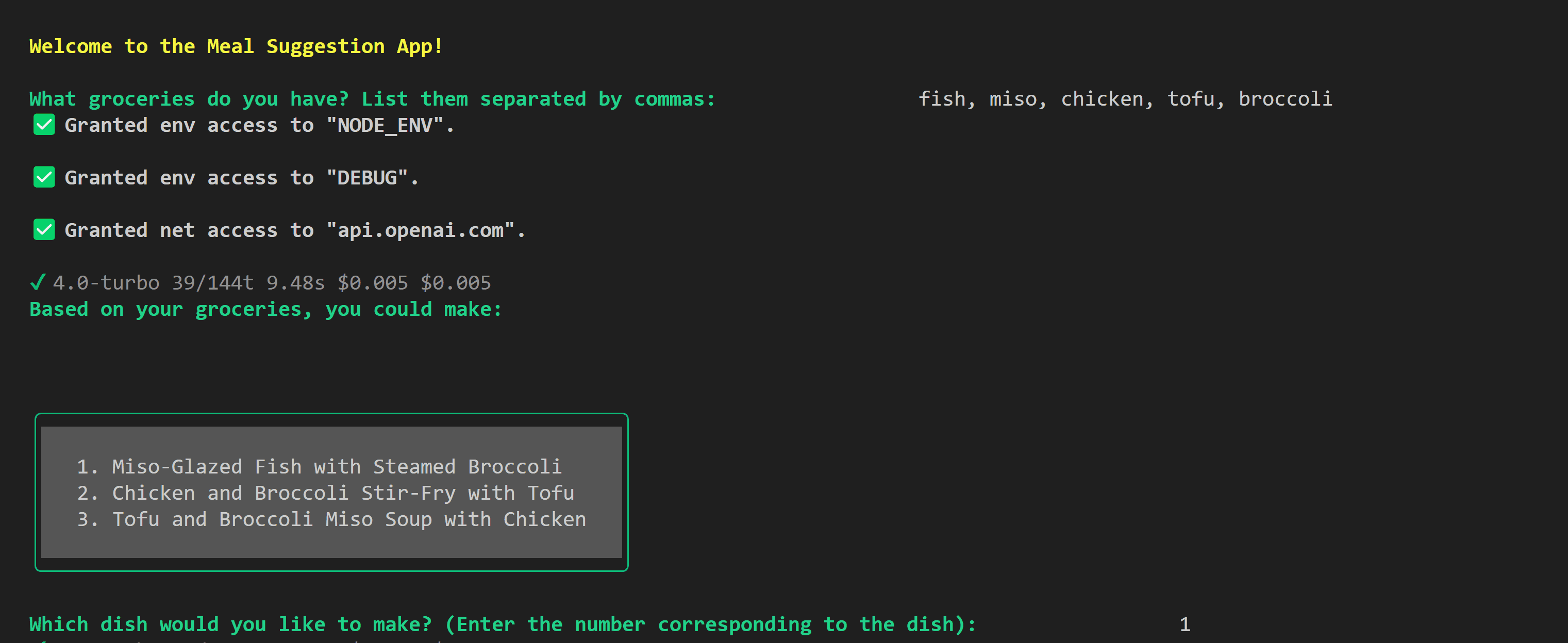
User Input for Groceries: Prompt the user to list their available groceries.
Dish Suggestions: Generate dish suggestions based on the input groceries.
User Decision: Allow the user to choose a dish from the suggestions.
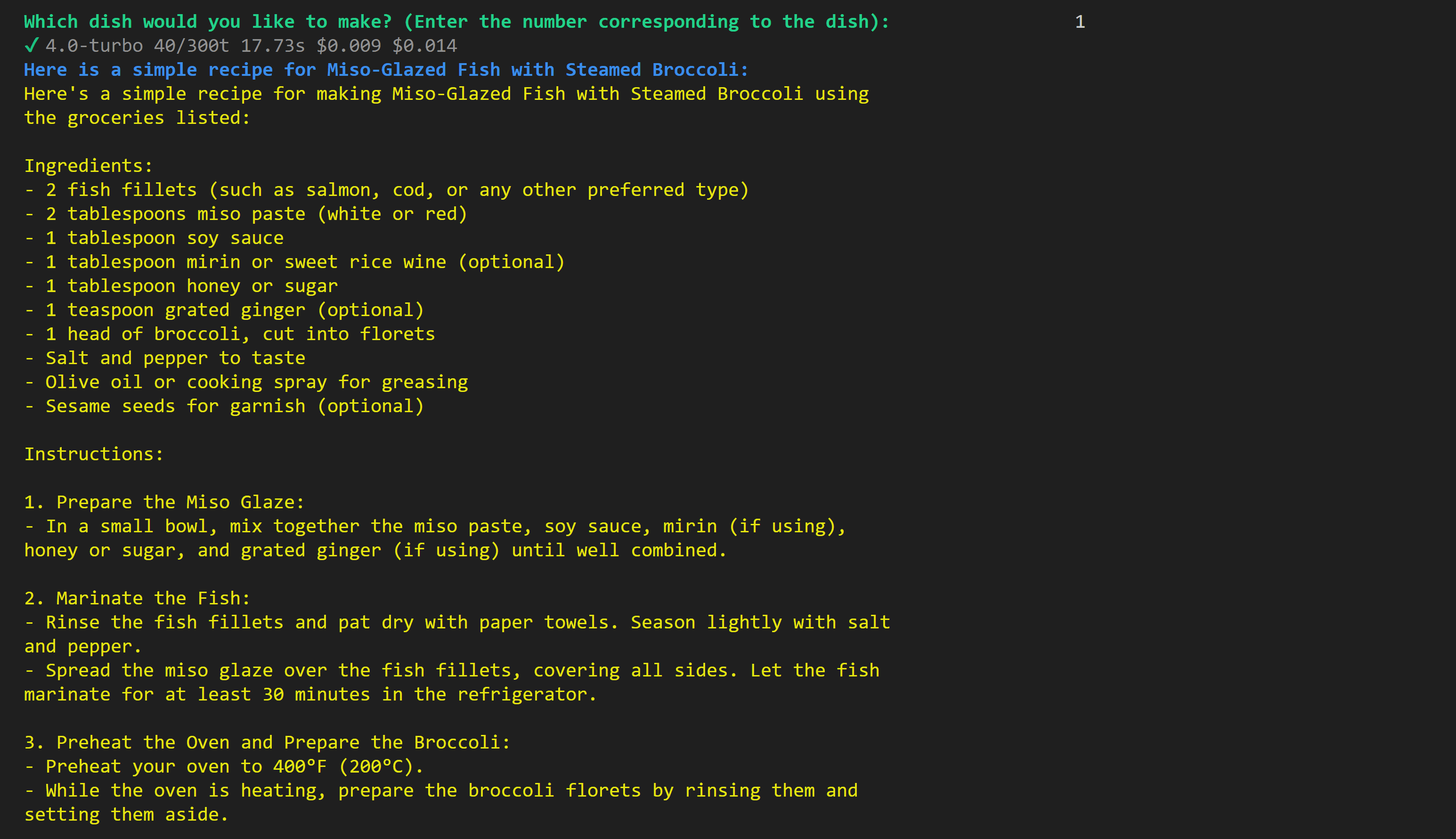
Recipe Guidance: Provide a simple recipe for the chosen dish.
Loop for New Decisions: Offer the user a chance to make a new decision if they're unsatisfied with their initial choice.
Code
Preview
Dream Catcher
A dream interpreting app that helps you reveals your subconsciousness
Concept
Let people understand their dream through text interpretations and generative image.
Features
Dream Analysis:
Automated Summarization: Users enter a description of their dream, and the application uses NLP to automatically generate a concise summary highlighting the main themes.
Creative Interpretation: Beyond basic summaries, the application provides a creative analysis of the dream, delving into potential symbolic meanings and emotional contexts.
Dream Visualization:
Image Generation: Based on the analyzed content of the dream, the application generates an artistic image that visually represents the dream's themes and emotions.
Customization Options: Users can tweak the parameters of the image generation to better suit their vision of the dream.
Preview
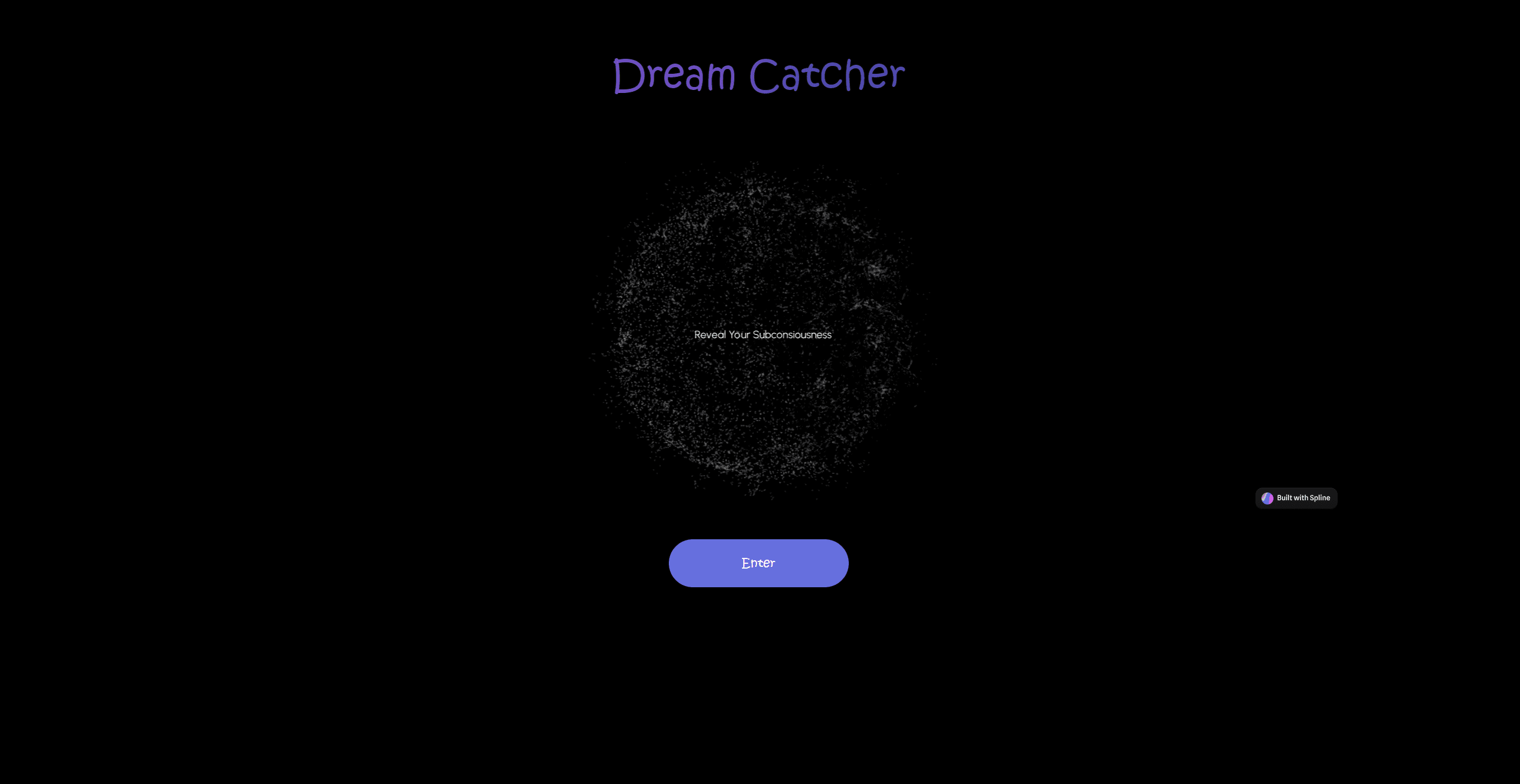
Step 1: Start your journey to reveal your subconsciousness
In this step I added an embedded code from spline to make the website more immersive. Click on "Enter" to start your journey.
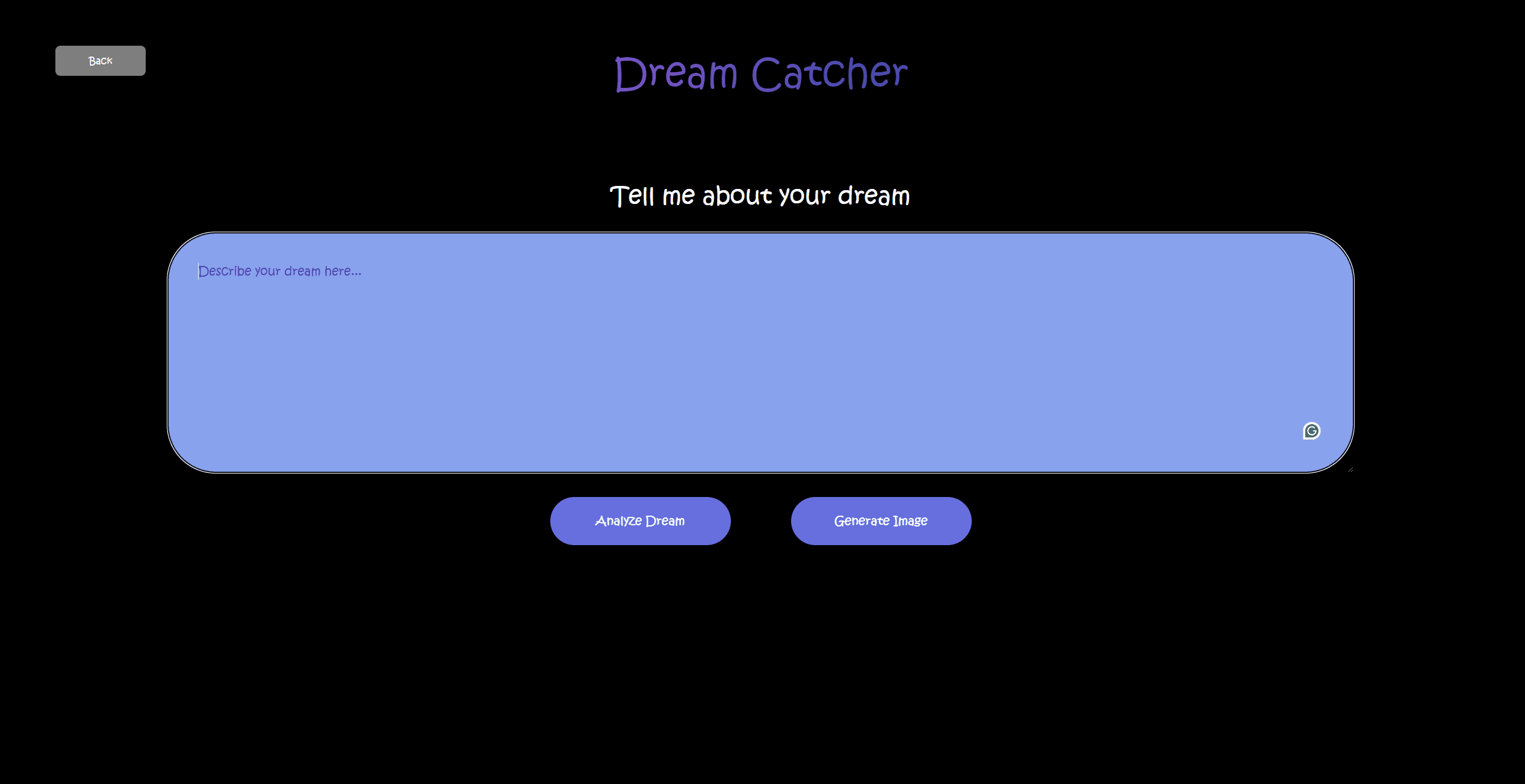
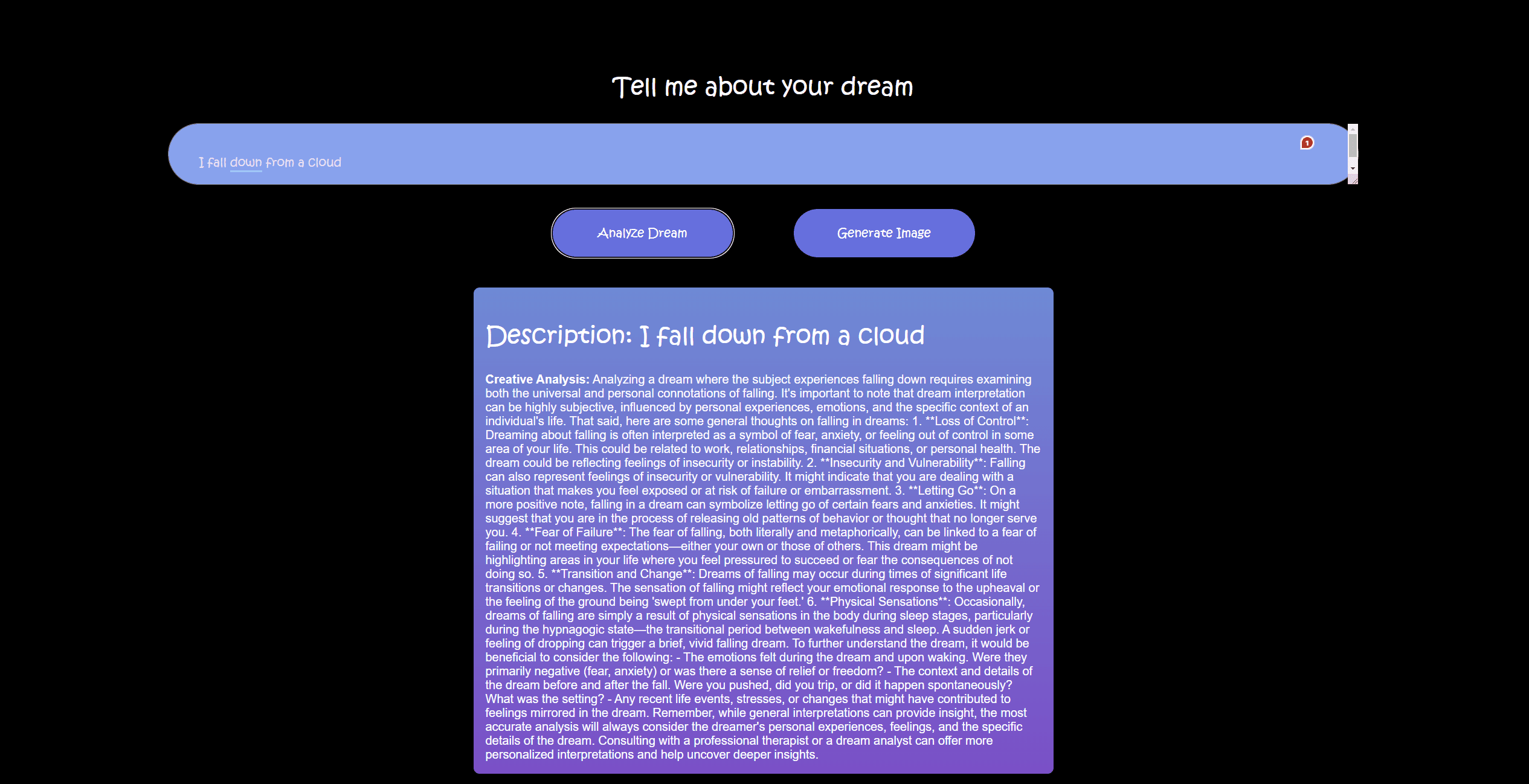
Step 2: Enter a dream description and generate an analysis based on your input.
Here you enter a description and then click the “analyze dream” button, it will analyze the symbolic meaning of your dream. If you are happy with the result, you can click on the "Generate Image" button.
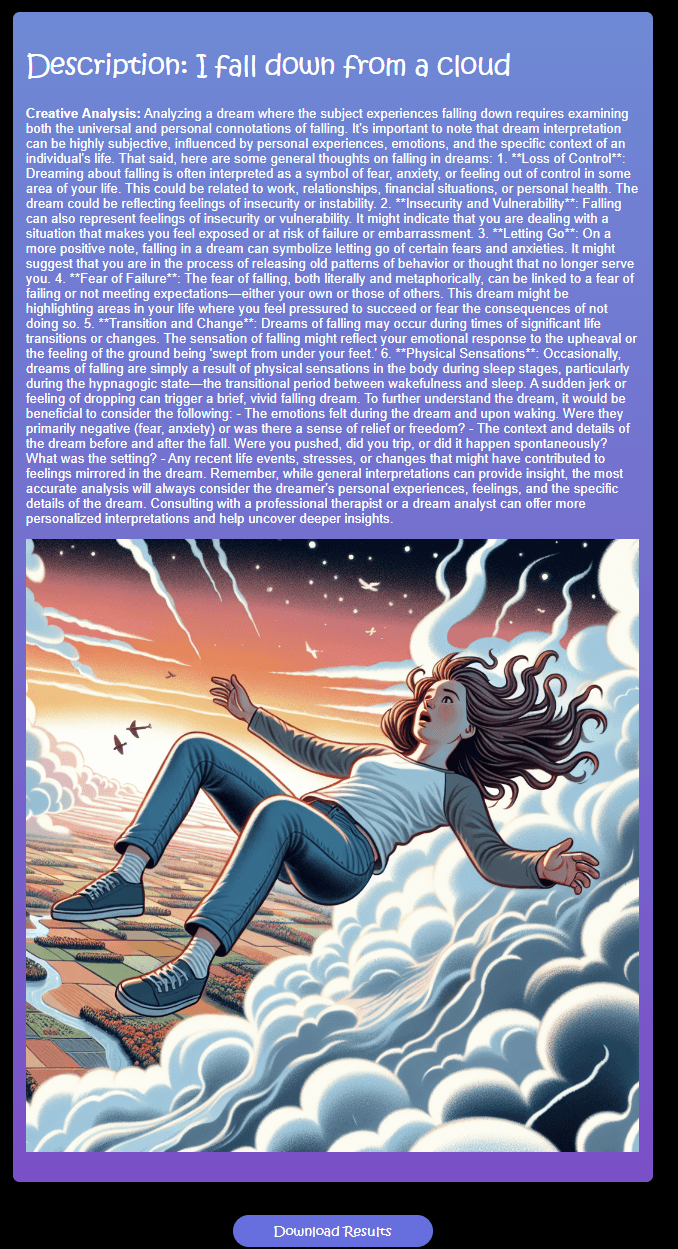
Step 4: Generate an image based on your input
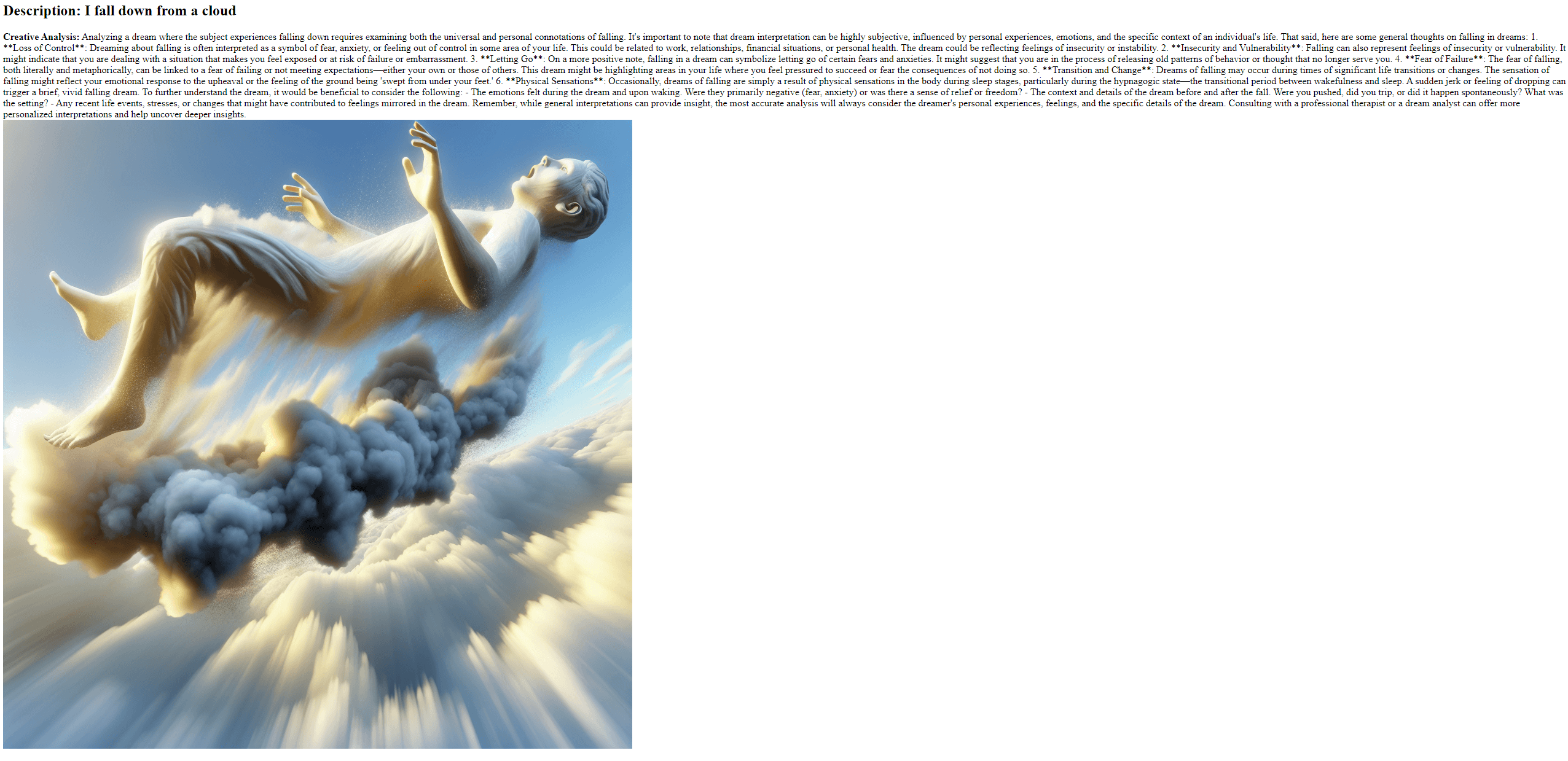
Two results to compare
Not satisfied with the result? No problem, you can regenerate image until you are happy with it
Step 5: Download the result as a html file, save in your computer as an archive
Want to keep the result? One click to download the result as html format